Наконец-то решил проблему с CodeColorer
18 ноября 2009
Довольно длительное время меня беспокоило поведение CodeColorer. Проблема заключалась в том, что при подсветке кода моих программ, он местами вставлял лишние пробелы, в результате чего код становился нерабочим.
Мой вопрос на эту тему в жж-сообществе ru_wordpress остался без ответа, ковыряние кода плагина и самого WordPress оказалось безрезультатным. И вот сегодня, при написании поста Достаточно полное описание протокола SMTP меня осенило.
Дело в том, что в этом посте код
250 Accepted
превращался в нечто вроде
250 Accepted
</user>
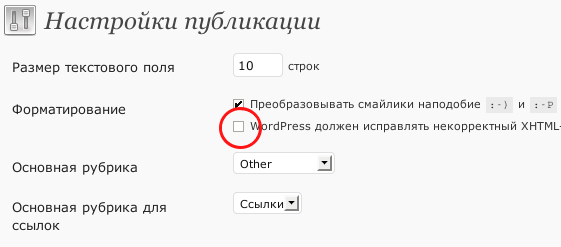
Оказалось, что проблема в одной единственной галочке, которую следует снять в разделе админки «Параметры» — «Написание»:

Вот и все, теперь оператор <=> языка программирования Perl выглядит, как ему положено, безо всяких пробелов внутри. Настоятельно всем советую заглянуть в админку и убедится, что все настроено верно. Лично у меня из четырех сайтов два оказались настроены неверно. Нет, я не развожу сателлиты, просто тестирую плагины и занимаюсь версткой.
Ну и раз уж заговорили о CodeColorer, напишу-ка я небольшую памятку по этому плагину. Кто еще не в курсе, предназначен он для подсветки синтаксиса различных языков программирования. Аналогов ему можете не искать — я перепробовал разные плагины и могу с уверенностью сказать, что CodeColorer — лучший.
[cc lang="perl" tab_size="2" line_numbers="false" no_links="false"] … [/cc]
Код на Perl, строки не нумеруются. Вместо символа табуляции пишем два пробела. Ключевые слова являются ссылками на страницы мануала.
[cc lang="php" lines="10" width="500" height="300"] … [/cc]
Код на PHP. Ширина блока — 500 пикселей. Десять строк отображаются без прокрутки. Если строк больше десяти, появляется прокрутка, а блок становится высотой 300 пикселей.
[cc lang="bash" line_numbers="true" first_line="21" lines="-1"] … [/cc]
Код на баше, строки нумеруются, первая строка имеет номер 21. Независимо от числа строк в коде, прокрутка не появится.
Кроме того, CodeColorer поддерживает темы (theme=default|blackboard|dawn|mac-classic|twitlight|vibrant) и может использоваться, как обычный <code>…</code> (no_cc=true). Настройки по умолчанию искать в «Параметры» — «CodeColorer».
Ну и в качестве бонуса — мой вариант списка сервисов обновлений, взятый со страницы «Параметры» — «Написание», скриншот которой вы видели немного выше:
http://ping.blogs.yandex.ru/RPC2
http://blogsearch.google.com/ping/RPC2
http://ping.feedburner.com
Метки: WordPress, Блогинг, Сайтостроение.
Вы можете прислать свой комментарий мне на почту, или воспользоваться комментариями в Telegram-группе.