Оптимизация сайдбара WordPress
Уже очень давно мне режет глаза сайдбар в этом блоге. Решил заняться его оптимизацией и описать проделанную последовательность действий в этой небольшой заметке.
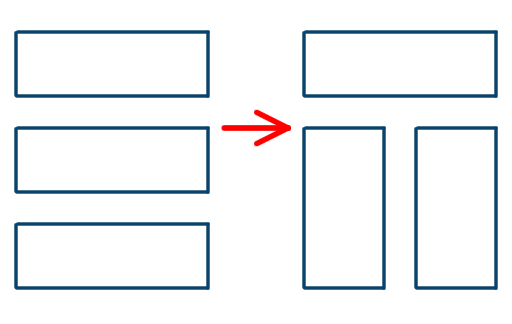
Собственно о какой оптимизации идет речь? Дело в том, что виджеты «Рубрики» и «Архив» в этом блоге по ширине занимают ровно половину сайдбара. Так почему бы не расположить их рядом (а не один под другим, как сейчас было до написания поста), ведь так будет намного проще найти нужную рубрику или посмотреть счетчик посещаемости, потому что не придется прокручивать страницу.

Сказано – сделано. Я помню, что при редактировании темы (то ли переводил что-то, то ли дописывал...) я видел в файле functions.php что-то, связанное с сайдбаром. Вот как выглядит этот код:
if ( function_exists('register_sidebar') )
{
register_sidebar(array(
'before_widget' => '<li id="%1$s" class="widget %2$s">',
'after_widget' => '</li>',
'before_title' => '<h2 class="widgettitle">',
'after_title' => '</h2>',
));
}
Немного покурив описание функции register_sidebar и поигравшись с шаблоном на одном моем тестовом сайте, я понял, что надо делать. Итак, приведенный выше код заменяем на следующий:
if ( function_exists('register_sidebar') )
{
register_sidebar(array(
'before_widget' => '<li id="%1$s" class="widget %2$s">',
'after_widget' => '</li>',
'before_title' => '<h2 class="widgettitle">',
'after_title' => '</h2>',
));
register_sidebar(array(
'name' => 'Left Sidebar',
'before_widget' => '<li id="%1$s" class="widget %2$s">',
'after_widget' => '</li>',
'before_title' => '<h2 class="widgettitle">',
'after_title' => '</h2>',
));
register_sidebar(array(
'name' => 'Right Sidebar',
'before_widget' => '<li id="%1$s" class="widget %2$s">',
'after_widget' => '</li>',
'before_title' => '<h2 class="widgettitle">',
'after_title' => '</h2>',
));
}
После этого в разделе панели управления «Внешний вид» → «Виджеты» появятся два новых виджета с именами «Left Sidebar» и «Right Sidebar». Перетаскиваем на них «Рубрики», «Архив» и «Счетчик». Кстати, важно не забыть выключить плагин WP Super Cache, если он используется в блоге, иначе никаких изменений на сайте не будет видно.
Теперь правим sidebar.php. Вот – что было:
<div id="sidebar" class="sidebars">
<ul>
<?php
if ( function_exists('dynamic_sidebar') && dynamic_sidebar(1) ){
?>
<?
} else { ?>
А вот – что стало:
<div id="sidebar" class="sidebars">
<ul>
<?php
if ( function_exists('dynamic_sidebar') && dynamic_sidebar(1) ){
?>
<div style="float: left; width: 49%;">
<?php dynamic_sidebar(2); /* левый сайдбар */ ?>
</div>
<div style="float: right; width: 49%;">
<?php dynamic_sidebar(3); /* правый сайдбар */ ?>
</div>
<div class="clear"></div>
<?
} else { ?>
Вслед за основным сайдбаром мы выводим два новых. Определить id сайдбара, который нужно передать функции dynamic_sidebar, очень просто – в соответствии с порядком, в котором сайдбары создаются в functions.php с помощью register_sidebar().
Ширину слоев, в которых будут выведены сайдбары, я установил равной 49%, чтобы между ними осталось пространство. Два сайдбара вплотную друг к другу – это не очень красиво.
По большому счету – это все, но в моем случае пришлось еще поправить таблицу стилей. Смотрим:
#sidebar{
width:260px;
}
/* .... */
.sidebars li ul{
background:#f1f1f1;
width:240px;
padding:10px;
}
Нужно просто закомментировать строку относительно ширины виджетов (.sidebars li ul). Далее – включаем WP Super Cache, очищаем кэш, жмем Ctr+R, чтобы браузер обновил CSS, и смотрим результат. По-моему стало ощутимо удобнее.
На проделанные телодвижения уходит минут пять. На мой взгляд, основная ценность данного приема состоит в том, что теперь, листая каталоги шаблонов WordPress при создании очередного «серого» проекта, не нужно думать о том, сколько сайдбаров он поддерживает. А если вы работаете дизайнером – вам не нужно ломать голову над тем, сколько сайдбаров делать в шаблоне. Делайте один, а если заказчик окажется недовольным, вы с легкостью добавите еще пол десятка.