Построение UML-диаграмм с помощью PlantUML
PlantUML – это открытый (GPL) кроссплатформенный (написан на Java) инструмент для построения UML-диаграмм из текстового описания. Можно думать о нем, как о Graphviz, только для UML, а не для графов. Помимо UML-диаграмм PlantUML поддерживает и некоторые другие виды диаграмм, например, диаграммы Гантта. В целом, это довольно полезный инструмент, когда нужно по-быстрому нарисовать картинку для какой-нибудь документации или чего-то такого. Давайте рассмотрим использование PlantUML на нескольких примерах.
Для «компиляции» языка PlantUML проще всего воспользоваться формой внизу главной страницы plantuml.com. Существуют расширения с поддержкой PlantUML для различных IDE. В частности, есть плагин для IntelliJ IDEA. Также с PlantUML можно работать из консоли.
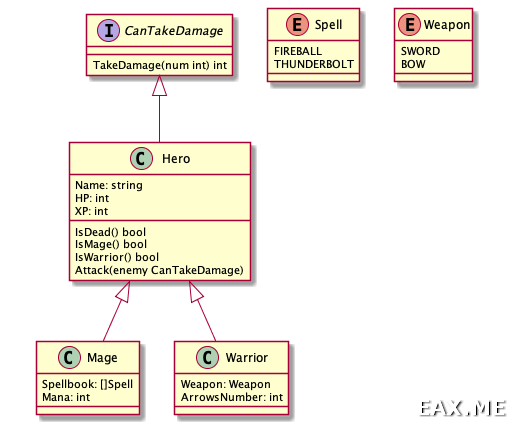
Когда речь заходит об UML, чаще всего вспоминают диаграммы классов. Так на языке PlantUML выглядит описание классов из заметки Практика написания модульных тестов в языке Go:
@startuml
CanTakeDamage <|-- Hero
Hero <|-- Mage
Hero <|-- Warrior
enum Spell {
FIREBALL
THUNDERBOLT
}
enum Weapon {
SWORD
BOW
}
interface CanTakeDamage {
TakeDamage(num int) int
}
class Hero {
Name: string
HP: int
XP: int
IsDead() bool
IsMage() bool
IsWarrior() bool
Attack(enemy CanTakeDamage)
}
class Warrior {
Weapon: Weapon
ArrowsNumber: int
}
class Mage {
Spellbook: []Spell
Mana: int
}
@enduml
Результирующая картинка:

Диаграммы классов могут быть применены не только к объектам и классам, но также и для описания схемы базы данных.
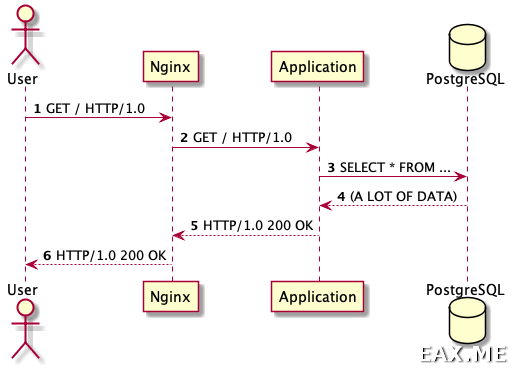
При разработке всевозможных микросервисов и прочих распределенных систем часто приходится рисовать диаграммы последовательности. Пример:
@startuml
actor User
participant Nginx
participant Application
database PostgreSQL
autonumber 1
User -> Nginx: GET / HTTP/1.0
Nginx -> Application: GET / HTTP/1.0
Application -> PostgreSQL: SELECT * FROM ...
PostgreSQL --> Application: (A LOT OF DATA)
Application --> Nginx: HTTP/1.0 200 OK
Nginx --> User: HTTP/1.0 200 OK
@enduml
Картинка:

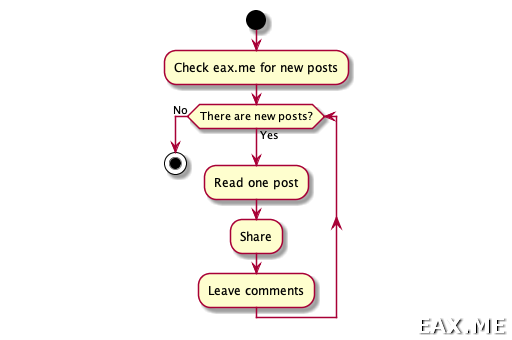
Наконец, построим блок-схему алгоритма. В UML ее можно изобразить при помощи диаграммы активности:
@startuml
start
:Check eax.me for new posts;
while (There are new posts?) is (Yes);
:Read one post;
:Share;
:Leave comments;
endwhile (No);
stop
@enduml
Получившаяся блок-схема:

Отмечу, что у PlantUML очень плавная кривая обучения. Если вы совсем его не знаете, то уже через пол часа можете нарисовать довольно сложную диаграмму, в точности какую вам нужно. Таким образом, перевод всей команды на использование PlantUML осуществляется без большого труда.
Поскольку файлы PlantUML представляют собой простой текст, его удобно хранить в Git, что в некоторых случаях может быть важно. В частности, связки из Markdown и PlantUML достаточно для написания документации к большинству проектов. Для построения графиков можно дополнительно воспользоваться Matplotlib. Это позволяет не зависеть от сторонних сервисов, таких, как Google Docs. Отмечу также, что интеграция с PlantUML есть в Doxygen и Confluence.
Естественно, в рамках одной статьи невозможно рассмотреть все возможности PlantUML и все поддерживаемые им виды диаграмм. За дополнительной информацией обращайтесь к официальной документации [PDF], она классная.
Дополнение: Рендерим математические формулы с помощью AsciiMath