Научился выводить текст на ЖК-индикатор из Arduino
Осилил вывод текста на ЖК-индикаторы. Тема эта далеко не новая, в той же книжке Джереми Блума она подробнейшим образом освещена. Посему я полагаю, что многим любителям электроники она уже знакома. Так что, постараюсь осветить тему предельно коротко, чисто чтобы иметь шпаргалку у себя под рукой, и, быть может, заинтересовать пару читателей, еще не знакомых с ЖК-индикаторами.
Для экспериментов я использовал индикатор MT-16S2H-3YLG с подсветкой, шириной 16 символов и высотой 2 строки. Бывают аналогичные индикаторы от других производителей и других размеров, например, 20x4. Все они устроены абсолютно одинаково, и описанные далее шаги должны работать и для них. У моего индикатора 16 контактов. У вашего их может быть 14, если индикатор не имеет подсветки.
Fun fact! Помимо ЖК-индикаторов еще существуют совместимые с ними OLED-индикаторы от Winstar. Они существенно дороже, зато имеют угол обзора почти 180 градусов, более высокую скорость перерисовки и всегда поддерживают русский язык (у обычных ЖК-индикаторов это зависит от производителя). К тому же, есть OLED-индикаторы с поддержкой графического режима. Подробности об OLED-индикаторах вы можете найти в статьях Юрия Ревича (раз и два).
Подобные индикаторы очень распространены. Вы можете заметить их в кассовых аппаратах, в устройствах для считывания банковских карт, и так далее. Если не ошибаюсь, еще не так давно подобного рода индикаторы использовались в пейджерах. Оттого и интересно разобраться, как с ними работать. Во всяком случае, если вам нравиться понимать, что происходит внутри электроники.
Для использования индикатора потребуется впаять в него гребенку с шагом 2.54 миллиметра. Советую делать это, воткнув гребенку в макетную плату. Нужно это для того, чтобы штырьки после пайки остались стоять абсолютно прямо и за счет этого вставлялись в макетную плату и вынимались из нее без прикладывания особых усилий. Если у вашего индикатора, как и у моего, есть встроенная подсветка, то сбоку вы можете заметить анод и катод подсветки. К ним припаивать ничего не нужно, так как эти контакты выходят и на гребенку тоже.
Результат будет выглядеть как-то так:

Заметьте, что у меня контакты пронумерованы не по порядку. Слева направо идут контакты с 1 по 14 в убывающем порядке, затем контакты 16 и 15. У вас контакты могут быть расположены иначе. Порядок может быть любым, главное – это номера.
Теперь соберем Arduino на макетной плате. Если вы подзабыли, как это делается, ознакомьтесь с заметкой Как собрать Arduino прямо на макетной плате. Ну или просто используйте Arduino Uno, если вам так больше нравится.
Далее втыкаем в макетку индикатор. Разберемся, какой контакт для чего нужен, подключая их по одному справа налево:
- 15 – анод подсветки. Подключаем напрямую к плюсу, либо, если хотим регулировать уровень подсветки, через потенциометр на 1 кОм;
- 16 – катод подсветки. Подключаем к земле;
- 1 и 2 – питание самого LCD. Контакт 1 подключаем к минусу, а 2 к плюсу;
- 3 – контрастность. Чем ниже здесь напряжение, тем контрастнее изображение. Тут также можно использовать потенциометр. Для максимально контрастности подключаем к земле;
- 4 – register select signal (RS). Пригодиться, подключаем к микроконтроллеру. Я подключил этот контакт к 13-му пину ATmega328P, соответствующему цифровому пину Arduino под номером 7;
- 5 – read/write select signal (R/W). Я не представляю, зачем может потребоваться читать с дисплея. Подключаем к земле, говоря тем самым «только запись»;
- 6 – operation enable signal (E). К микроконтроллеру. Я подключил к пину 14, которому соответствует цифровой пин Arduino номер 8;
- 7-10 – DB0-DB3. В данном посте они нам не пригодятся. Могут быть использованы для более быстрой передачи данных;
- 11-14 – DB4-DB7. Используются для обмена данными с микроконтроллером. Их я подключил к пинам с 15 по 18, соответствующим цифровым пинам Arduino с 9 по 12;
Для контактов RS, E и DB4-DB7 вы можете использовать другие пины. Но учтите, что в этом случае вы рискуете получить вместо текста мусор. Я так понял, что это связанно с активностью бутлоадера при перезапуске микроконтроллера.
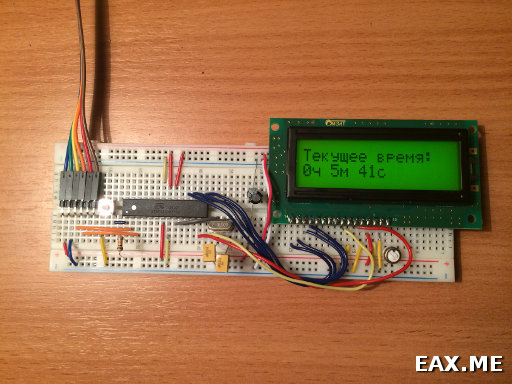
Цепь в собранном виде будет выглядеть как-то так:

Код прошивки:
#include <Arduino.h>
#include "LiquidCrystal.h"
/* RS, E, DB4-DB7 */
LiquidCrystal lcd(7, 8, 9, 10, 11, 12);
void setup()
{
/* number of columns and rows */
lcd.begin(16, 2);
/* select page 0 (selected by default) */
lcd.command(0b101000);
/* select page 1: */
/* lcd.command(0b101010); */
lcd.setCursor(0, 0);
lcd.print("Te\xbay\xe6""ee \xb3pe\xbc\xc7:");
/* lcd.print("Current time:"); */
}
void loop()
{
delay(100);
lcd.setCursor(0, 1);
unsigned long tstamp = millis();
int h = tstamp / 1000 / 60 / 60;
int m = (tstamp / 1000 / 60) % 60;
int s = (tstamp / 1000) % 60;
/*
String line = String(h) + "h " +
String(m) + "m " +
String(s) + "s";
*/
String line = String(h) + "\xc0 " +
String(m) + "\xbc " +
String(s) + "c";
int len = line.length();
while(len < 16)
{
line += " ";
len++;
}
lcd.print(line);
}
Как несложно заметить, в данном примере на основе индикатора был сделан секундомер. С его помощью очень удобно следить, скажем, за временем, прошедшим с начала записи очередного эпизода подкаста. В отличие от секундомера в iPhone, этот не гаснет то и дело. И в отличие от встроенного секундомера в Mumble, он переживает сетевые разрывы. При сильном желании в него несложно добавить и отображение числа слушателей онлайн.
Для работы с индикатором здесь используется библиотека LiquidCrystal. Библиотека состоит всего лишь из двух файлов, которые можно скопировать прямо к себе в проект. Лично я нашел их среди файлов Arduino IDE, но вы можете просто скачать их с GitHub’а.
Построчно код описывать не буду. Мне кажется, он довольно простой. Обращу внимание лишь на пару моментов.
Заметьте, что выводимая строка дополняется пробелами до 16-и символов. Так сделано по той причине, что сам индикатор не очищает строку при выводе новых символов. Чтобы на нем не осталось символов от предыдущей строки, мы затираем их все пробелами.
Мой индикатор поддерживает кириллицу. Коды кириллических символов можно найти в даташите [PDF] на странице 8, см «Таблица 5. Страница 0 встроенного знакогенератора». Индикатор поддерживает несколько кодовых страниц, но может одновременно выводить символы только одной страницы. Код переключения между страницами есть в примере. Обратите внимание на использование двух кавычек в строке:
lcd.print("Te\xbay\xe6""ee \xb3pe\xbc\xc7:");
Без них последовательность \xe6ee была бы воспринята, как один символ, а не три.
Тут пишут, что LiquidCrystal позволяет создавать свои символы. К сожалению, у меня это не заработало – всегда выводится черный прямоугольник. Думаю, мой дисплей такой функционал попросту не поддерживает, но вам может повести больше.
Как видите, ЖК-индикаторы – это очень удобная штука. На одном индикаторе достаточно места, чтобы вывести сразу текущую дату, время, день недели и температуру за окном. А представьте, сколько всего полезного можно вывести, используя индикатор 20x4 или 40x4! К слову о возможных улучшениях для самопальных электронных часов.
Полную версию исходников к этому посту вы найдете на GitHub. Вопросы и дополнения, как обычно, всячески приветствуются.
Дополнение: Вас также могут заинтересовать заметки Об использовании экранчиков 1602 с I2C-адаптером, Работаем с LCD на базе HD44780 без библиотек и Использование ЖК-экранчика от Nokia 5110 в Arduino.